时间: 2021-07-06 10:24:41 人气: 189 评论: 0
1、问题描述
最近在研究视频播放功能,html部署在Nginx服务器上,视频是在AWS-S3上,使用S3预签名生成m3u8文件。采用HLS+m3u8方式播放视频,在播放的时候会报跨域问题。例如:http://www.muwuw.com/crossdomain.xml找不到。
2、解决方案
在跨域的网站根目录放crossdomain.xml文件,下面是允许所有的网站(一般不采取这样的方式,我只是方便调试)均可以跨越访问资源配置如下:
<?xml version="1.0"?> <!DOCTYPE cross-domain-policy SYSTEM "http://www.macromedia.com/xml/dtds/cross-domain-policy.dtd"> <cross-domain-policy> <allow-access-from domain="*" /> <allow-http-request-headers-from domain="*" headers="*"/> </cross-domain-policy>
例如我们看看淘宝的crossdomain.xml,直接在浏览器上输入:https://www.taobao.com/crossdomain.xml即可得到如下配置。
<cross-domain-policy> <allow-access-from domain="*.taobao.com"/> <allow-access-from domain="*.taobao.net"/> <allow-access-from domain="*.taobaocdn.com"/> <allow-access-from domain="*.tbcdn.cn"/> <allow-access-from domain="*.alicdn.com"/> </cross-domain-policy>
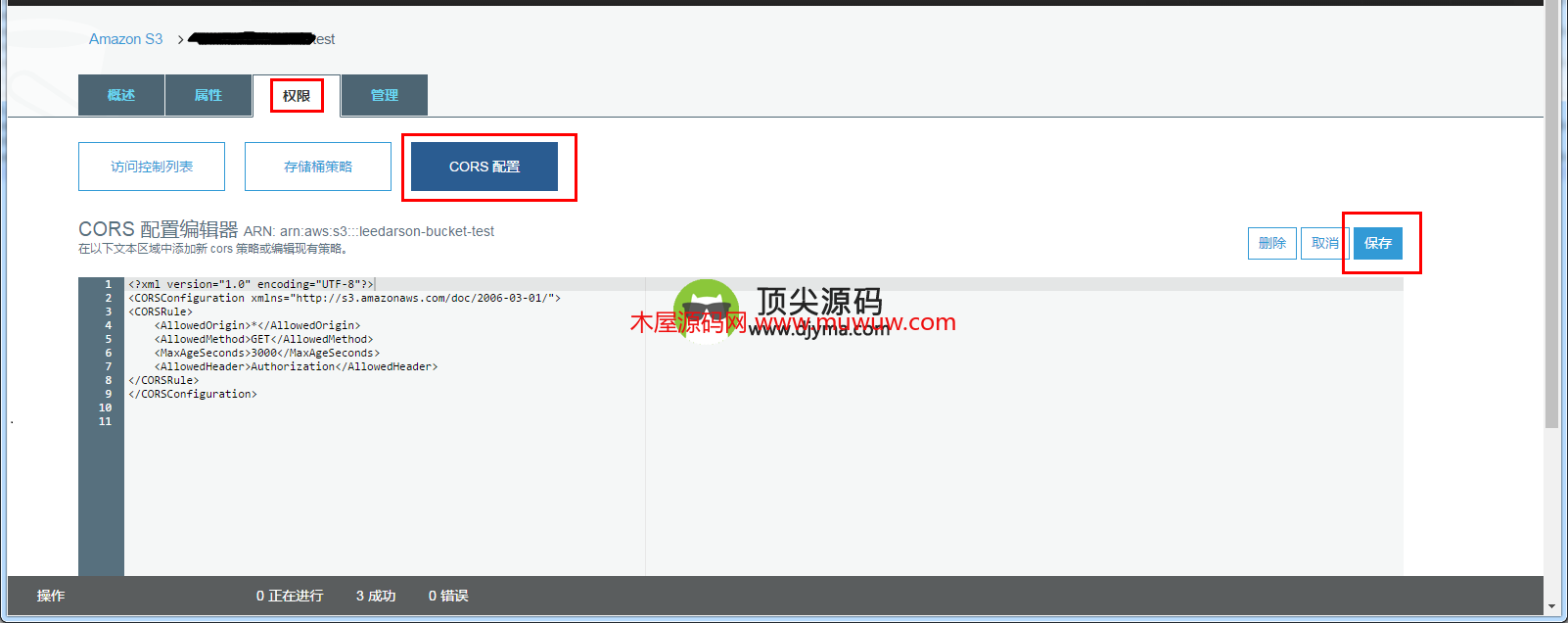
3、S3配置
需要配置通的CORS,点击保存才行

4、参考网站
http://www.cnblogs.com/JChen666/p/3399951.html
http://blog.csdn.net/summerhust/article/details/7721627
补充一点:apache资源请求跨域问题解决方法,设置crossdomain.xml的同时,还需要在.htaccess 添加 Header set Access-Control-Allow-Origin "*" ;